Série Neuroscience - Expérience utilisateur : quelles sont vos réactions émotionnelles?
2021-03-23
 HEC gestion
HEC gestion
French
https://www.revuegestion.ca/experience-utilisateur-quelles-sont-vos-reactions-emotionnelles
2023-10-02
Série Neuroscience - Expérience utilisateur : quelles sont vos réactions émotionnelles?

Quand vous utilisez un produit ou un service numérique, vous réagissez à une interface. Vos réactions émotionnelles et cognitives peuvent servir à identifier ce qu’on appelle les points de friction, soit des situations qui viennent miner votre expérience globale d’utilisation, ralentir votre parcours ou carrément entraver toute conversion. Incursion dans le monde de l’expérience utilisateur.
Toutes les entreprises qui proposent un produit ou un service numérique souhaitent mieux comprendre le moment précis où l’expérience des utilisateurs se dégrade. Mais il est surtout crucial pour elles de connaître la source du problème. Lors de la conception d’une interface numérique par exemple, il est impératif d’être en mesure de fournir au concepteur des informations sur ces points de friction – l’identification des moments lors desquels l’expérience de l’utilisateur n’est pas optimale ou des endroits où la fluidité du parcours client n’est pas optimale – afin de pouvoir y apporter des correctifs.
Des réactions émotionnelles positives ou négatives
En identifiant les endroits où les utilisateurs portent leur regard sur une page Web et comment ils réagissent émotionnellement à ce moment précis, il est possible de déterminer où dans l’interface se produisent les réactions émotionnelles positives ou négatives.
Pour mieux comprendre ces processus, nous avons analysé une page Web sur le site du grand distributeur alimentaire Sobeys, soit la présentation d’une recette de frittata méditerranéenne.
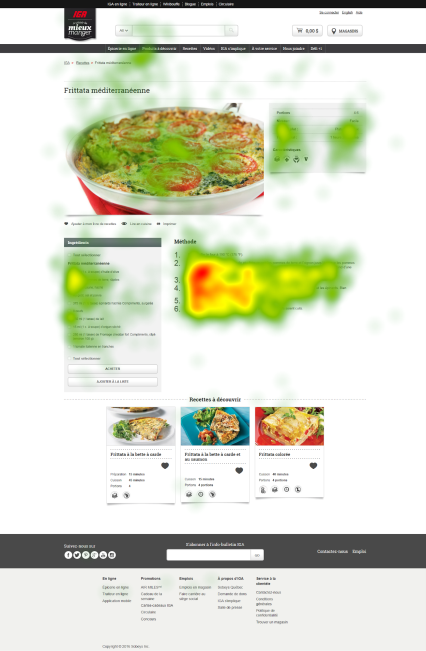
Une première analyse permet tout d’abord de déterminer à quel endroit se porte l’attention de l’utilisateur lorsqu’il consulte cette page. Ensuite, on y applique une carte de chaleur de l’attention visuelle d’un groupe d’utilisateurs ayant visité cette page grâce à un appareil nommé oculomètre, qui permet d’enregistrer tous les endroits où se pose le regard d’un utilisateur sur un écran. Ici, plus le nuage est rouge, plus l’endroit a été regardé longtemps à l’écran (Figure 3A). On constate que sur cette page de recette, les utilisateurs ont beaucoup regardé les instructions de la recette et, dans une moindre mesure, l’image du plat à cuisiner. On pourrait conclure que le texte est beaucoup plus important que l’image et, éventuellement, recommander de réduire la taille de la photo.
Carte de chaleur UX sur le site de Sobeys |
||
|
Figure 3A
|
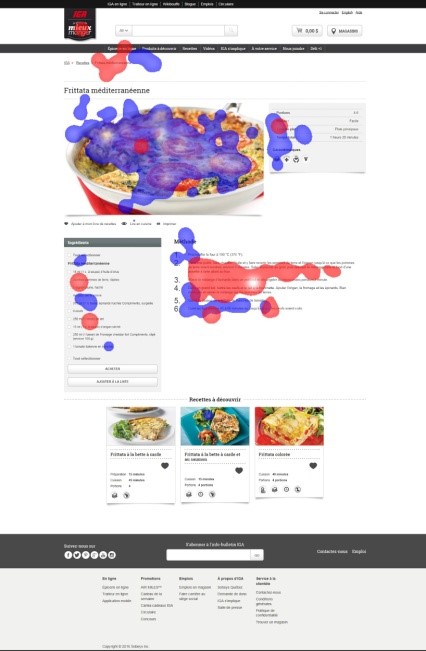
Figure 3B
|
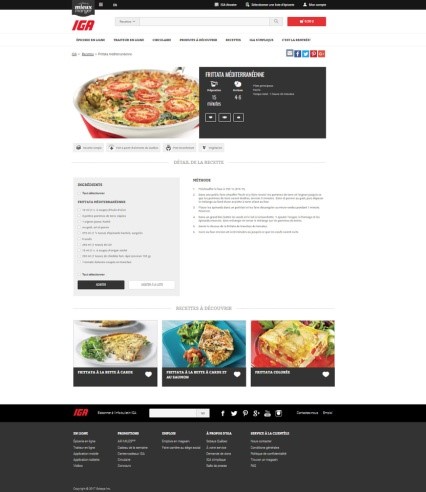
Figure 3C
|
Toutefois, lorsque nous croisons l’émotion vécue par les utilisateurs exactement au moment de leur regard à l’écran (Figure 3B), c’est une tout autre histoire. La technologie développée dans le cadre de la Chaire UX permet de produire des cartes de chaleur dites «émotionnelles» (ou cartes de chaleur UX) permettant d’identifier les sources d’émotions positives et d’émotions négatives sur un écran. En d’autres mots, cette carte de chaleur émotionnelle permet de déterminer quelle émotion a été ressentie lorsque le regard d’un groupe d’utilisateurs s’est posé à un endroit précis.
Dans cet exemple, on constate que, bien que le regard n’ait été posé que peu de temps sur l’image, les utilisateurs ont vécu une émotion positive en regardant la photo (comme en témoigne le nuage bleu). Cependant, l’émotion vécue à la lecture des instructions n’est pas la même (nuage rouge); en général, les instructions génèrent de fortes émotions négatives.
La conclusion n’est alors plus du tout la même : la photo génère un plaisir évident, qui a amené l’internaute à rester plus longtemps sur la page. Avec cet exemple, on comprend aisément que la conception d’une interface doit tenir compte des émotions ressenties par les utilisateurs. Sur la base de ces résultats, Sobeys a conçu une nouvelle version de cette page Web, qui conserve la taille de la photo. Des informations iconographiques ont cependant été ajoutées à droite pour permettre à l’utilisateur d’être en mesure d’évaluer rapidement la complexité de la recette (Figure 3C).
Des outils polyvalents
Autant les cartes de chaleur UX peuvent être utiles pour comprendre l’expérience de l’utilisateur, autant elles peuvent également nous éclairer sur des éléments précis d’une page Web. Par exemple, les réactions émotionnelles aux images du carrousel de la page d'accueil d’un site pourraient faire l’objet d’une étude spécifique. Or, compte tenu de la fréquence de changement du carrousel d’images pour certaines entreprises, il est important de pouvoir réaliser ce type d’analyse très rapidement. La technologie développée dans la cadre de la Chaire UX permet de réaliser et de produire ces cartes de chaleur en moins de 24 heures pour un test utilisateur de huit participants. Encore une fois, de l’information précieuse dorénavant à portée de main pour les entreprises.